How to Become a UX Designer
November 20th, 2016 by Kyle J. Larson
Would you like to become a UX designer or improve your UX skills? Follow this guide on how to become a UX designer to build a successful career in the UX field. This article covers the basics of UX, how I moved from being a web designer to specializing in UX, and some tips & resources to help you on your path to do the same.
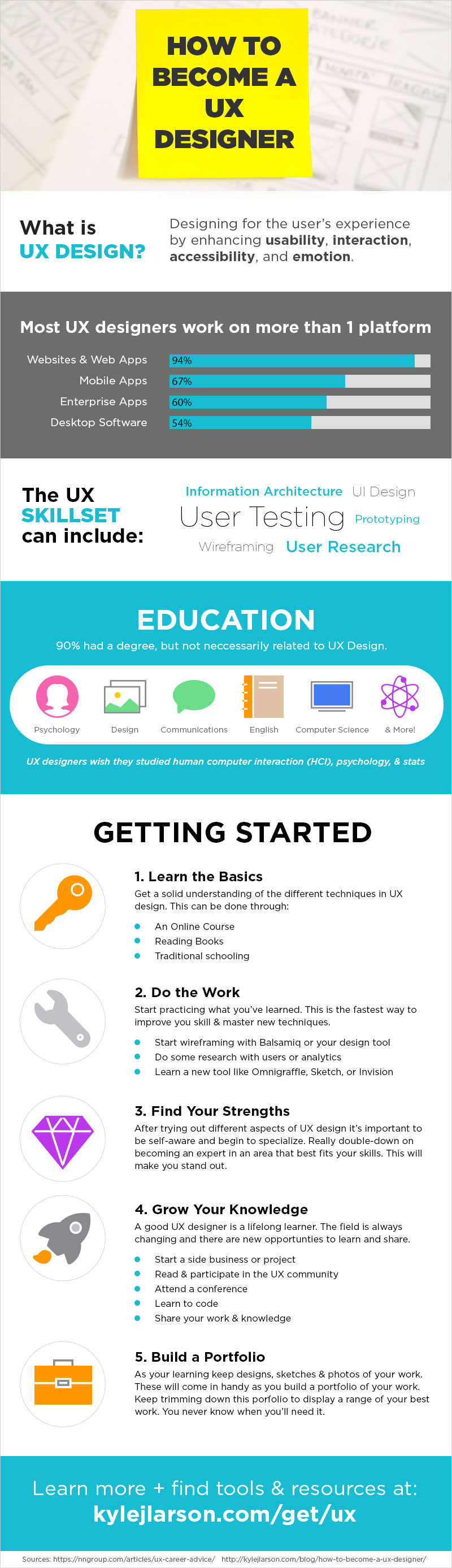
What is UX Design?
People often ask “What is UX Design?” because there are a variety of definitions and it isn’t always clear. By definition, UX is designing for the user’s experience by enhancing usability, interaction, accessibility, and emotion. The term UX design allows us to reframe what a modern web designer does.
Initially, building websites meant putting text content online. Then we gained the ability to add design to that content, becoming more like print layout design. I think the term ‘web designer’ generally means someone who does layout design for the internet. Now that the web has become a key piece of business, not only for content but also for software, we need a new set of skills. The title UX designer gives a name to that next level of web design skills.
A UX designer is someone who understands how users interact with software and focuses on those users when designing a product. The exact requirements of a UX designer may vary based on the organization they work for, but this broad skill set includes:
- conducting user research
- site architecture
- wireframing
- prototyping
- user testing
- UI designing
In a smaller organization, a UX designer may perform all of these tasks, but in large teams the responsibilities will usually be divided into specialties. These various titles include UX Researcher, UX Designer, Information Architect, and UI Designer.
Why I Switched to UX Design
The term ‘User Experience Design’ has actually been around a lot longer than you might think. I started out as a self-taught web designer and there weren’t a ton of us at the time. That helped me get my first internship right out of high school and in the year 2000, I joined Techies.com (a technology careers site) as a User Experience Intern. At the time I had no idea what this meant, just that I’d be building websites.
I ended up turning building websites into a career and became a web designer. I went to art school, but my web skills were mostly built on my own and with work experience. Some of my first design work was pretty terrible. But if you want to become great at something, you’ve got to do a lot of imitating, experimenting, and failing. The most important thing at this stage was trying a lot of different things and steadily building my knowledge.
“If you want to become great at something, you’ve got to do a lot of imitating, experimenting, and failing.”
Once I learned how to design a decent website, I found that time really flew by when I was working on large, detailed web projects. I ultimately found that I enjoyed going beyond the surface of design and into the business and analytics behind a site. My strengths were more in the logical, problem solving side of design than the beautiful, expressive side of design. It’s important to discover your unique strengths and invest in those areas. This helped inform my career path and engage my mind in a new way.
I got some exposure to user testing and research through some agencies we worked with at my company and I saw that I’d reached a plateau in my career as a Senior Web Designer. That led me to start transitioning my career into UX design.
How to Become a UX Designer
The actual method for how you can become a UX designer will vary a bit depending on where you are currently in your career. A high school student with no experience will probably have to do more learning on their own, attend a school, or find an internship. If you’re already employed as a graphic or web designer you might be able to use some opportunities on the job to start moving in the direction of UX design. No matter where you’re at, you can pick & choose from this general outline to improve your UX skills.
1. Learn the Basics of UX Design
To get started I’d recommend understanding the basics of practicing UX design. This will give you a well rounded understanding of all the various skills & specializations within the field. From there you’ll have a better idea of if you’re interested in devoting your time to learn more, and where to get started.
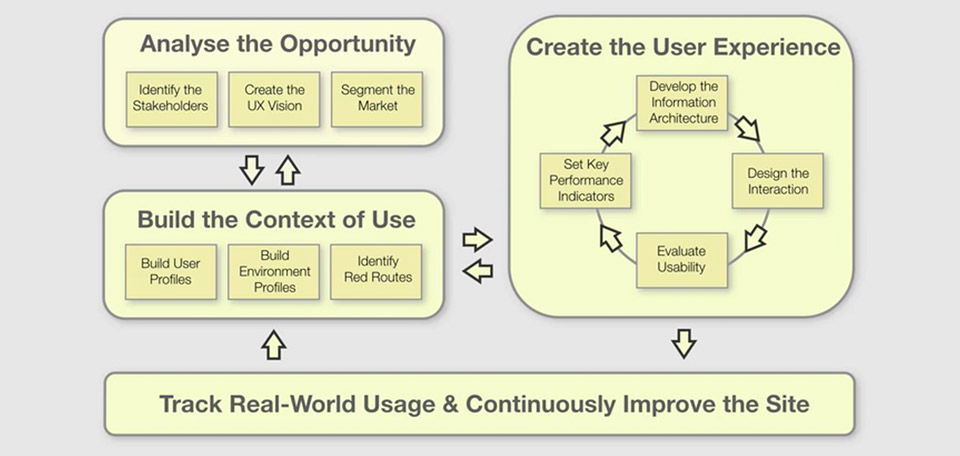
I personally did this through David Travis’ excellent “The Ultimate Guide to Usability and UX” Udemy course. This course is great and made it really quick and easy to learn the basics of everything I needed. You’ll learn all the UX basics and a ton of actionable things that you can start practicing right away. If you’re already employed in a related field, try to get your company to pay for this training. Otherwise I’d say it’s well worth the small investment to get started quickly considering how much it’ll pay off in the end.

User centered design steps from David Travis’ Udemy Cource
Another option is reading some books on the topic. I think this approach may be a little slower as most books aren’t as to the point and actionable, but usually go very in-depth into a specific topic. They’re a great way to dive deep on a subject. You could try The Design of Everyday Things to get in the right mindset and then expand into specific topics (see the list below).
If you’re younger (or want to go back to school), you could find some training programs. You’ll find that professional UX designers have a lot of different educational backgrounds. This can include art & design, specific web design trade schools, or anything relating to sociology or psychology (understanding humans). There are even some specific training programs in Human Factors (aka engineering psychology) & UX now such as Center Center.
2. Do The Work
Now that you’ve got an understanding of what UX is and hopefully have some good notes, it’s time to apply that knowledge. This will be different depending on what you’ve done in the past and where you have opportunities to start. If you can integrate this into whatever you’re currently doing for work, then do it. If not, then it’s time to create your own project for practice. You can either create a fun web project for yourself, volunteer your time for someone who needs it, or practice redesigning an existing software or brand.
When you’re starting off in one of these new areas, you’ll probably not turn out the best work. That’s exactly what you want. You need to be practicing until you’re at the point that you can sell that skill, and it doesn’t come overnight.
Pick one of these areas to get started:
- Start wireframing: If you’re currently doing design work without first creating wireframes, add it to your process. Try wireframing some complex tools to get a lot of practice (e.g. a login system, a donation form, a social media site). Wireframes are relatively quick to make, so try doing 2-3 design variations. I use Balsamiq to do this, but you could also use OmniGraffle, Illustrator, or Sketch.
- Do some research: Do you have any active websites? Try learning how people are using them. Ask family or friends to use them while narrating their thought process and watch. Resist the urge to be defensive or try to point out what they should be doing. If you don’t have an active website you can practice with someone else’s website or even some designs you’re working on. You can also learn how to use Google analytics or use SurveyMonkey to reach out to people and start finding interesting data.
- Learn a new tool: Ultimately learning the concepts and putting them into practice is more important than any individual tool, but when applying for a job it’s good to see that you’ve got some experience with at least some of the key UX tools. You might try wireframing and diagramming with Balsamiq or OmniGraffle; Designing with Sketch, Photoshop, or Illustrator; or prototyping with Invision or Principle.
3. Find Your Strengths
It’s really important to be self-aware. As you start working through the various UX skills, try and see what you’re best at. You may find that you’re better at wireframing and coming up with ideas, but not great at the interface design. Or that you love digging into the data and interviewing people more than doing the actual design work. Or maybe the interaction and motion design really stands out more than anything else. This is why it’s helpful to get a little bit of experience doing everything (even if it means trying it out on nights and weekends).
You’ll find that small companies will need to you do a wider range of this work, but large companies often will want you to specialize in a particular area. If you can get a strong foundation in either the design or research aspect of UX, you’ll have a good shot at an introductory or intern role in the field. I went from being a Senior Web Designer to a UX Designer (minus the ‘Senior’), but I learned a ton more than I was in my old role. The experience is much more important than the title, so go for experience first and then set a goal on where you’d like to land (e.g. Sr UX Design, Lead UX Designer with designers that report to you, Sr UX Researcher, Interaction Designer, etc).
4. Grow Your Knowledge
Finally, if you’re going to take on a career in technology, you should embrace the mindset of being a lifelong learner. Techniques, technology, and trends always change. You’re career will go much better if you dive headfirst into that change and stay at the top of your field. While it’s a grind to get there, you’ll find tons of opportunities open up once you make it. UX design is a great field because experts are more than happy to share their knowledge and care about improving the practice as a whole.
“Embrace the mindset of being a lifelong learner.”
Growing your knowledge also means requesting and accepting critique. As a UX designer, you need to learn to follow a process of building and testing rather than trying to always be perfect. Some input may be just plain bad, but you’ll be far better off if you start from a place of considering the ideas rather than disregarding them immediately. Often conversation can spark new ideas and approaches to solving problems. Every detail matters.
Here are some great ways to continue your skills growth (see my list of resources below as well):
- Start a side business or project – choose something challenging and this will rapidly accelerate your growth
- Read articles from the UX community
- Try new design tools
- Share your knowledge with others by blogging, answering forum questions, having conversations on social media, or sharing with your co-workers
- Become part of the community – find local meet-ups and events or participate in online communities
- Attend a conference – this is worth doing at least once to increase your passion for the field, meet others, and learn
- Learn to code – you may not have to code for a UX job, but it really helps you get a broader perspective and can improve your work
- Share your work – try joining Dribbble or Behance and share your work and check out what others are doing
5. Build a Portfolio
As you’re learning by practicing, keep some artifacts (designs, sketches, photos) of your progress. You’ll eventually want to turn these into a portfolio that you can show to get work. As you do more work, trim this down to only your best work and make sure to show the range of skills that are required for the work you want. You can read more in my article about creating a UX portfolio.
UX Design Tools & Resources
Here are a handful of resources to help you get started in your UX career:
UX Training
The Ultimate Guide to Usability and UX – This is the Udemy course that I used to start my UX journey. It’s really great quality and easy to follow along. Totally worth the cost to get a quick start in learning UX.
Center Center – This is a new UX school (think trade school) that you’d attend just like a college.
UX Conferences
SXSW – Giant conference in Austin, TX. A little overwhelming but can find talks on just about any subject.
An Event Apart – Smaller conference covering technical aspects of working on the web.
Smashing Conf – Web design conference from the folks at Smashing Magazine.
Cooper – More technical UX related workshops for hands on learning.
UX Books
Design of Everyday Things – A wonderful overview of designing usable products (not only for the web but design in general).
Don’t Make Me Think – A great introduction to web usability and recommended book for getting started.
Information Architecture: For the Web and Beyond – Comprehensive guide to IA.
Lean UX – Learn to run quick design & test cycles to create an awesome product within your team.
Sprint: How to Solve Big Problems and Test New Ideas in Just Five Days – Learn to find the right problem to design for and use design sprints to build & test solutions.
UX Software
Adobe Suite – Photoshop or Illustrator are common tools for designers. I’ve used Photoshop the most myself.
Sketch – A newer tool targeted specifically at web designers. Many designers are moving over to this from Adobe, or at least using it as an alternative but falling back to Photoshop for some more detailed pixel editing (on photos for example).
Balsamiq – Easy to use tool for creating wireframes. This is what I’ve used most often for wireframing.
OmniGraffle – Great Mac tool for charts & diagrams.
UX Community Sites
Smashing Magazine – Articles covering all aspects of web work including coding, design, and UX.
UXBooth – Articles more specific to UX design
Boxes & Arrows – Another site with UX specific articles
A List Apart – Longer articles on web design & coding
Dribbble – Community for sharing recent design work & work in progress
UIE – Articles, podcasts & training for UX design
Coding
Become a Web Developer from Scratch – Udemy course to get started on web development. Guides you from the basics of the web to HTML, CSS, and jQuery. Skip the basics if you know them, but great intro to HTML & CSS.
Treehouse – Great online courses to learn how to code in a number of different languages like HTML, CSS, JavaScript & more.
Code Academy – Free way to learn to code






5 Comments
christian jude cuyos
Awesome tips and practice on how to be great at UX designing.
Great article thanks for sharing.
Kyle Larson
Thanks Christian!
Alya
Thank you for the great article!
Tell me please: can I study UX in courses or it must be university?
Does this affect the job search?
Kyle Larson
You can definitely do either. I personally believe that UX / Design is a trade skill that can be learned a variety of different ways. You’ll find some traditional employers will want a college degree, but most will list ‘degree or equivalent experience’. If you’re going to skip the degree I’d make sure your using that time/money to get as much real-world experience as possible. That’s ultimately the most important thing to have.
Edwing Anaya
Thank you for sharing your knowledge. You have help me set a new path in my life.