Making Screen Selection Easy
The Projecta Screen Selector is a tool that walks the user through a set of projector and room selections to determine the ideal projector screen for their situation.

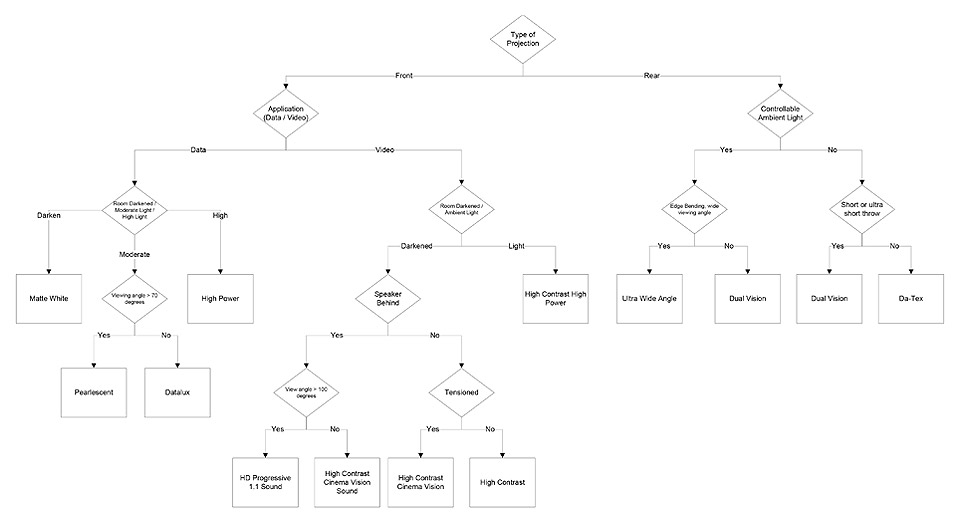
Designing the Architecture
This project began as a number of discussions with product experts to understand the project categories and to design the architecture of the app.

Wireframing
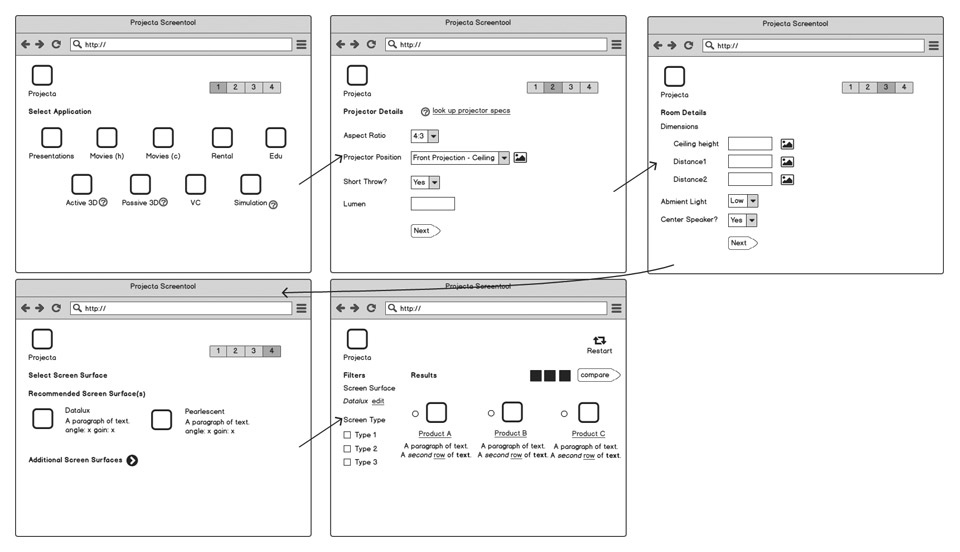
Next we created an outline of the steps for selecting a screen. Then I created wireframes using Balsamiq to demonstrate how the app would function, and worked through multiple iterations with the client.

Setting Room Parameters
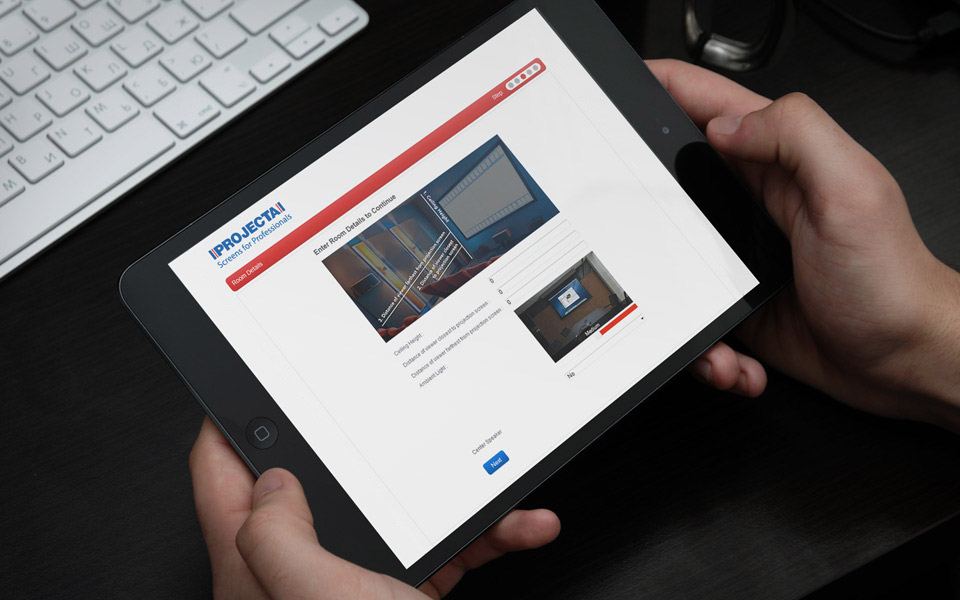
I designed a simple stepped form to break up the screen selection process into logical segments. After providing information about the application and projector, the user enters details about their room size and brightness. The slider for the ambient light uses jQuery to change the corresponding image to lighter or darker room.

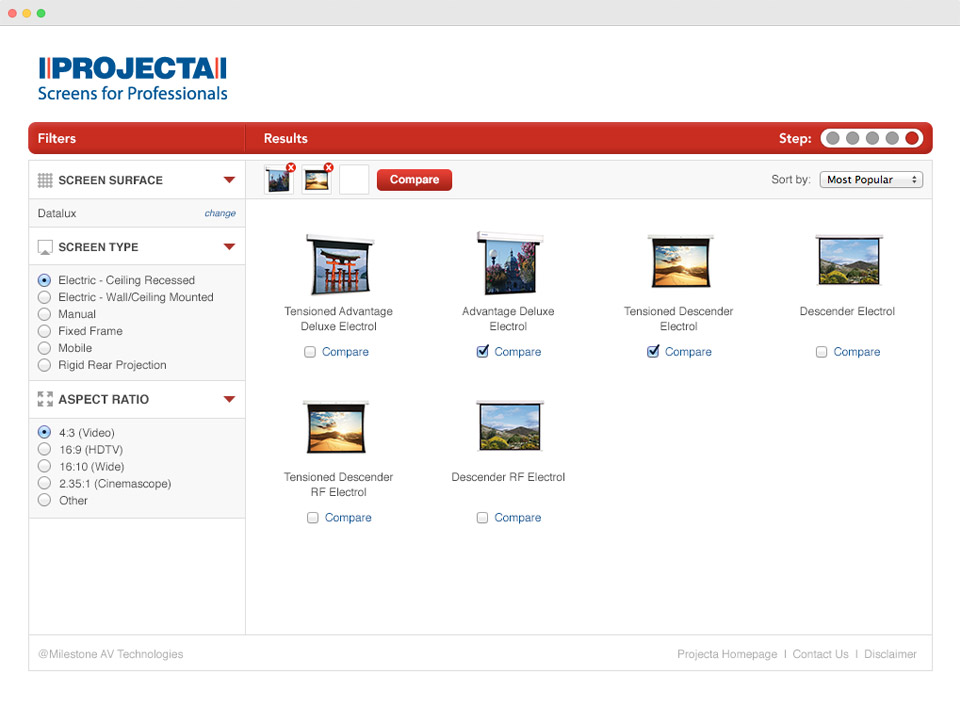
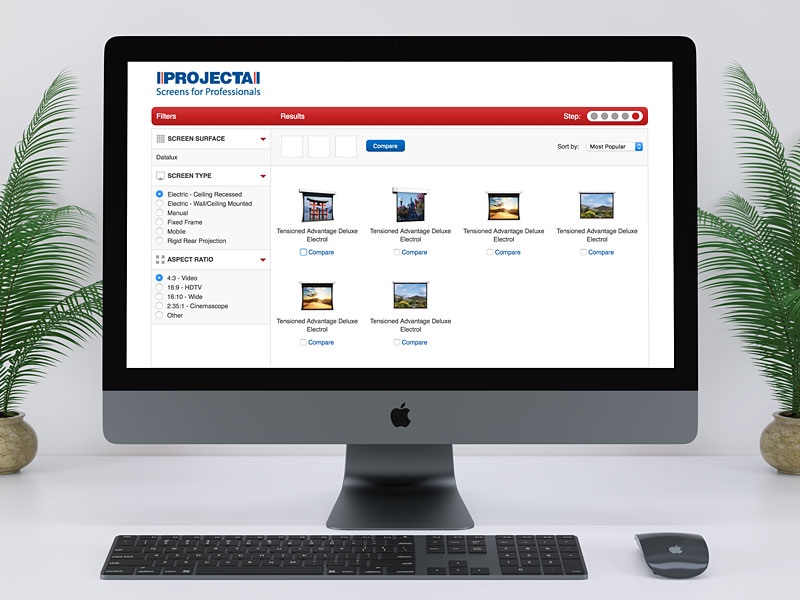
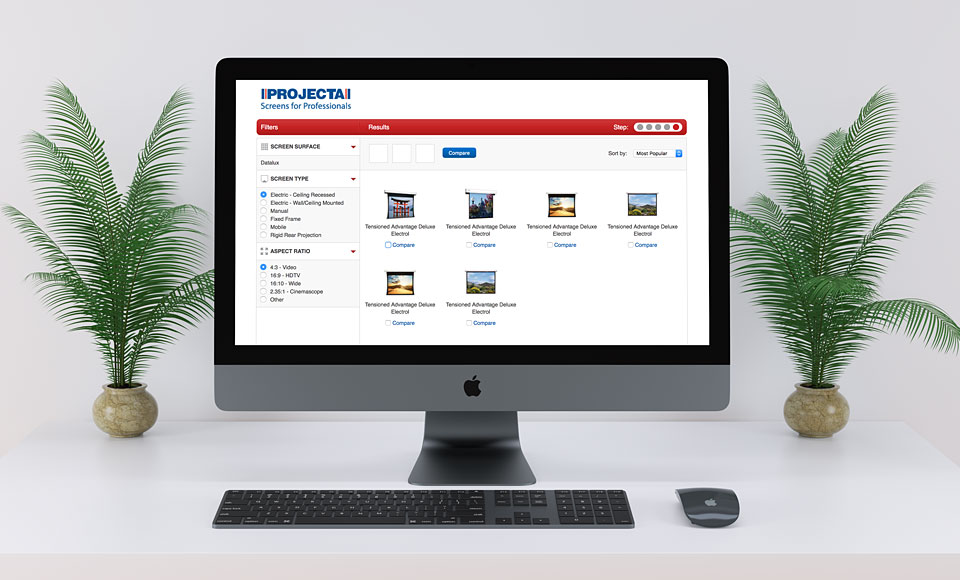
Filtering Results
The final step of the tool returns a list of suggested screens and allows filtering and comparing.